 |
|
Делаем
навигационную панель в Fireworks MX
|
|
|
Итак
начнем ! Так как этот сайт рассчитан на начинающих, то здесь я
расскажу, как можно просто не мудрствуя лукаво сделать навигaционную
панель.
Мы пойдем совсем простым путем и возьмем кнопку из библиотеки,
которая всегда приложена к программе. Но сначало откроем новый
документ File > New, укажите размер к примеру 300 на
300 пикселей с прозрачным фоном. Далее, открываем библиотеку с
кнопками
Edit > Libraries > Buttons.
|
|
|
Откроется
панель библиотеки, там Вы увидите список с несколькими кнопками.
Как видите там есть кнопки с двумя состояниями 2-State,
тремя 3-State и четырьмя 4-State.
Выбирайте, что понравится... Ну, а я как и обещал беру кнопку
с четырьмя состояниями !
|
|
|
Щелкаем
по Import и выбранная кнопка окажется в центре нового документа.
Из библиотеки кнопка идет уже символом (Symbol) с настройками
для каждого состояния (Up, Over, Down и тд...).
Но при желании можно все эти настройки изменить... Для этого и
существует, так называемый кнопочный редактор - Button Editor.
|
 |
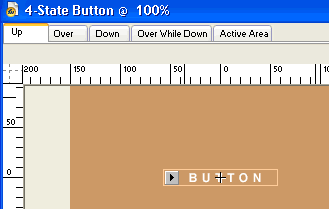
Что
бы открыть его нужно двойным щелчком щелкнуть по кнопке, которую
мы импортировали в поле нового документа. И вот он появился !
Вы видите его слева. Не забыли теоретическую расладку по кнопке
? Сразу редактор откроет кнопку в ее первоначальном состоянии
Up. Но если Вы желаете, что-то изменить, как Вам подсказывает
ваш вкус, то используя Properties Inspector можно изменить
настройку, действуйте...
Последовательно переходите на другие состояния кнопки - Over,
Down, Over While Down (отжатие кнопки).
Active Area - здесь можно увидеть активную площадь кнопки,
которая реагирует на наведенный клик, а так же если выделить кнопку,
то в инспекторе предпочтений можно добавть URL (ссылку).
Да, еще внизу редактора будет краткая инструкция по каждому состоянию
кнопки и что можно тут сделать...
|
|
|
Вот
я например в состоянии Over выделил текст и добавил эффект
Glow (сияние). Это значить, когда клик попадает в активную
зону, то вокруг текста появится сияние. Гость вашего сайта сразу
поймет:
- Ага кнопка живая... И щелкнет по ней :)
|
|
|
Здесь
Вы видите часть Properties Inspector. Он всегда висит снизу
и готов вам помочь настроить кнопку, как надо ! Выделяйте кнопу
щелчком и потом заполняйте поля:
Text - нужно вписать текст, который будет на кнопке.
Link - адрес страницы или же по другому URL.
Alt - альтернативный текст, который появится, если клик навести
на кнопку.
Target - цель... то есть, как будет открываться страница в
отдельном окне или же как-то по другому...
|
|
После
того, как управились с настройками различных состояний кнопки
приступим к созданию навигационной панели. Для этого выделяем
нашу единственную кнопку в новом документе и делаем ее копию Edit
> Copy. И потом вставляем копию Edit > Paste.
В Fireworks копия всегда вставлется точно на то место,
где Вы ее скопировали и поэтому новички иногда теряются из-за
этого... Вроде бы сделал все правильно, а результата нет !? Где
скорпированная кнопка ? А она просто наложилась на оригинал и
ее не видно ! Наводим клик на нее прижимаем левую кнопки мыши,
захватываем копию и аккуратно перетаскиваем не отпуская левой
кнопки мыши свежую кнопочку выше или ниже оригинала...Таким же
макаром делаем еще сколько вам нужно копий и располагаем их как
задумали - вертикально или же горизонтально...
После этого выделяем поочереди все кнопки в отдельности и для
каждой вписываем в Properties Inspector на полях соответствующие
значения - Text, Link, Alt, Target.
Ну вот вроде бы и получилась навигационная панель ! Можно предварительно
просмотреть ее щелкнув по Preview.
|
|
|
|
Да,
наверно у Вас кое-что будет лишним в новой навигационной панели
и поэтому не помешает сначало срезать излишки. А сделать это можно
так - Modify > Canvas > Trim Canvas. Теперь
нам только осталось сохранить наши труды по изготовлению навигации,
исполняем File > Export. Открывается подменю. Выбираем
напротив строки Save as type - HTML and Image (сохранить
HTML вместе с графическими файлами).
Кроме этого можно вставить нашу навигацию в HTML другим
путем. Вот так ! Edit > Export HTML, указываем в экспортных
настройках в какой папке будут расположены графические файлы...
Там еще нужно будет указать различные настройки по таблице, но
я про это подробно не буду сейчас рассказывать. Это, как говориться
уже "другая песня" и об этом лучше поговорим как-нибудь
в следующий раз...
|
|
|